CSS Pseudo-elements
Los pseudo elementos, permiten añadir estilos a una parte concreta de un elemento HTML, los pseudo elementos son:
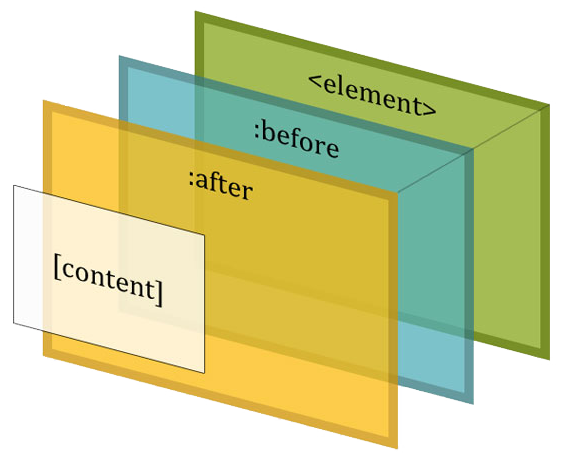
::after
::before
::first-letter
::first-line
::selection

Y la sintaxis de aplicación de estilos es:
selector::pseudoelemento {
propiedad: valor;
}
Se emplea los dobles dos puntos :: para distinguirlo de los pseudoselectores, como :hover, los dobles puntos es nomeclatura CSS3, pero puede usarse también simplemente dos puntos.
Ejemplo ::first-line
p::first-line {
font-variant: small-caps;
}
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer efficitur est non lorem efficitur sollicitudin. Curabitur eget dolor mollis, blandit magna in, consectetur enim. Ut nunc enim, gravida non velit et, pellentesque luctus lectus. Curabitur tincidunt lobortis leo, eget cursus nulla cursus quis. Integer nec risus eget massa elementum varius eget ac augue. Suspendisse pretium rutrum scelerisque. Aenean condimentum porttitor condimentum. Vivamus placerat pharetra velit vitae fermentum. Ut luctus et mauris dignissim placerat. Aenean porta orci sit amet ante volutpat maximus. Quisque pulvinar libero libero, sed commodo lectus euismod quis. Duis sed interdum erat. Nam euismod orci eu magna tempus ultrices. Integer consequat tincidunt congue. Ut risus odio, sollicitudin vitae tempor vitae, congue malesuada nibh. Duis feugiat rutrum pretium.
Nunc ante augue, elementum vel malesuada ac, ultrices non massa. Phasellus sodales ex at nisi porta interdum. Pellentesque convallis nec ipsum vel consequat. Suspendisse vitae elit erat. Donec elementum sem non lobortis sagittis. Proin accumsan felis semper nisl convallis, sit amet tincidunt lorem porta. Mauris a massa tempor, lacinia eros nec, rutrum justo. Etiam semper dolor nec ullamcorper dictum. Cras sed pellentesque nulla. Phasellus nec mauris quis quam elementum aliquam. Donec lectus elit, venenatis porttitor rutrum nec, imperdiet ac risus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque nec gravida massa, id volutpat nulla. Interdum et malesuada fames ac ante ipsum primis in faucibus.
Ejemplo ::first-letter
p::first-letter {
font-size: xx-large;
}
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer efficitur est non lorem efficitur sollicitudin. Curabitur eget dolor mollis, blandit magna in, consectetur enim. Ut nunc enim, gravida non velit et, pellentesque luctus lectus. Curabitur tincidunt lobortis leo, eget cursus nulla cursus quis. Integer nec risus eget massa elementum varius eget ac augue. Suspendisse pretium rutrum scelerisque. Aenean condimentum porttitor condimentum. Vivamus placerat pharetra velit vitae fermentum. Ut luctus et mauris dignissim placerat. Aenean porta orci sit amet ante volutpat maximus. Quisque pulvinar libero libero, sed commodo lectus euismod quis. Duis sed interdum erat. Nam euismod orci eu magna tempus ultrices. Integer consequat tincidunt congue. Ut risus odio, sollicitudin vitae tempor vitae, congue malesuada nibh. Duis feugiat rutrum pretium.
Nunc ante augue, elementum vel malesuada ac, ultrices non massa. Phasellus sodales ex at nisi porta interdum. Pellentesque convallis nec ipsum vel consequat. Suspendisse vitae elit erat. Donec elementum sem non lobortis sagittis. Proin accumsan felis semper nisl convallis, sit amet tincidunt lorem porta. Mauris a massa tempor, lacinia eros nec, rutrum justo. Etiam semper dolor nec ullamcorper dictum. Cras sed pellentesque nulla. Phasellus nec mauris quis quam elementum aliquam. Donec lectus elit, venenatis porttitor rutrum nec, imperdiet ac risus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque nec gravida massa, id volutpat nulla. Interdum et malesuada fames ac ante ipsum primis in faucibus.
Ejemplo ::before y ::after
En los elementos after y before se incluye la posibilidad de incluir contenido desde el CSS al HTML:
Una cadena de caracteres: content: "a string";
Una imagen: content: url(images/imagen.jpg); // tiene el inconveniente que no permuite el escalado.
Un contenido vacio: content: ""; // para poder incluir elementos, imágenes de fondo, colores, bordes...
Un contador de elementos: content: counter(li); ver ejemplo: http://www.456bereastreet.com/lab/styling-ordered-list-numbers/
Ejemplo ::selection
Para diseñar la parte del elemento seleccionado por el usuario.
::selection {
color: red;
background: yellow;
}
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer efficitur est non lorem efficitur sollicitudin. Curabitur eget dolor mollis, blandit magna in, consectetur enim. Ut nunc enim, gravida non velit et, pellentesque luctus lectus. Curabitur tincidunt lobortis leo, eget cursus nulla cursus quis. Integer nec risus eget massa elementum varius eget ac augue. Suspendisse pretium rutrum scelerisque. Aenean condimentum porttitor condimentum. Vivamus placerat pharetra velit vitae fermentum. Ut luctus et mauris dignissim placerat. Aenean porta orci sit amet ante volutpat maximus. Quisque pulvinar libero libero, sed commodo lectus euismod quis. Duis sed interdum erat. Nam euismod orci eu magna tempus ultrices. Integer consequat tincidunt congue. Ut risus odio, sollicitudin vitae tempor vitae, congue malesuada nibh. Duis feugiat rutrum pretium.